Recently I was a part of a conversation on twitter where Danny asked a great question. "What is localhost:8080"? In this article let's break it down, and defined what the means.
Before we can define what http://localhost:8080 is we need understand some basic concepts:
Putting it all together:
What is an Internet Protocol Address (IP)
NOTE: The information below is simply a high level overview. Comment below or message me on Twitter if you want a more in-depth overview.
IP stands for Internet Protocol, which is a set of rules that allows devices to communicate over the internet. An address, in this context is similar to a person or business mailing address, but for a machine/computer/server instead. There are billions of devices all over the world, and an IP address is how we locate and communicate with them.
There are two types of IP addresses, Internet Protocol Version 4 (**IPv4**) and Internet Protocol Version 6 (**IPv6**). The below definitions were taken from wikipedia:
IPv4 is usually represented in dot-decimal format consisting of four decimal numbers, each ranging from 0 to 255, separated by dots, e.g., 172.16.254.1.
IPv6 address is represented as eight groups of four hexadecimal digits, each group representing 16 bits (two octets, a group sometimes also called a hextet[6][7]). The groups are separated by colons (:). An example of an IPv6 address is: 2001:0db8:85a3:0000:0000:8a2e:0370:7334
Fun Fact: Did you know the world is running out of IPv4 addresses?!?! Here are a couple of resources to check out:
Domain Name
A domain name like google.com are human readable names that map to an IP address, the device or in this case a web server that is hosting google.com. Anytime you enter a domain name in a browser it has to go through a Domain Name System (DNS) resolver. DNS takes the "friendly" name of google.com and does a lookup to find googles IP address.
Port Number
A port number is a 16-bit unsigned integer ranging from 0 to 65535. Since an IP is the address of a device, and that device can have many processes running on it such as: a web server, ftp server, mail server, it needs a way of knowing which process to respond to so it can respond to the request correctly.
There are two important port numbers to know for web development: 80 and 443. Port 80 is the default port number used for HTTP requests and 443 is used to HTTPS requests. If you are interested you can check out wikipedia) for a list of well known port numbers and what processes they are used for.
What is http://localhost:8080?
Now that we have learned the basics let's break this url down into three separate pieces to make it easier to understand:
httpis the HTTP protocol we want to use.localhostis the domain name, i.e. the friendly name of the device we want to access. In this case it's the machine you are developing on.In almost all cases
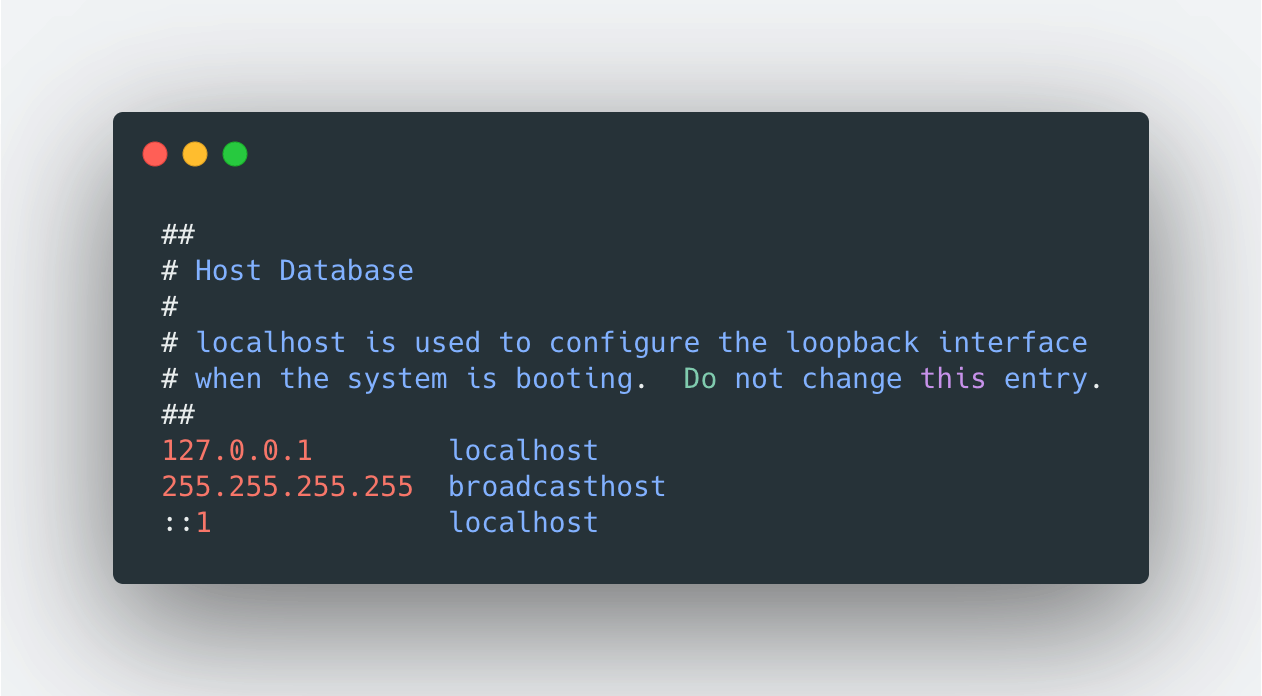
localhostis mapped to the IP address of127.0.0.1on your machine. These settings can be overridden in your machines host file. A host file on an operating system maps hostnames to specific IP addresses. However, I only recommend changing these settings if you are familiar with the host file.Example host file:

8080is the port number that we want our device to respond to.NOTE: The
8080port number could have be any port above the restricted port range. The development server happen to pick port8080. If this port was already in use some servers will increment until they find an open port. For example, if I have two VueJS applications running, one will run on port8080, and the other will run on port8081.
Conclusion
Putting all the pieces together when we enter http://localhost:8080 into a browser we are making a HTTP request to our local development web server at the localhost domain listening to process messages on port 8080.
Please follow Danny (@100days100) on twitter as he documents his journey into web development.
