In this week's article, I want to jump right into building a simple navbar using HTML and CSS. Let's take a look at the design we will be building and review the requirements.
Table of contents:
What we are building
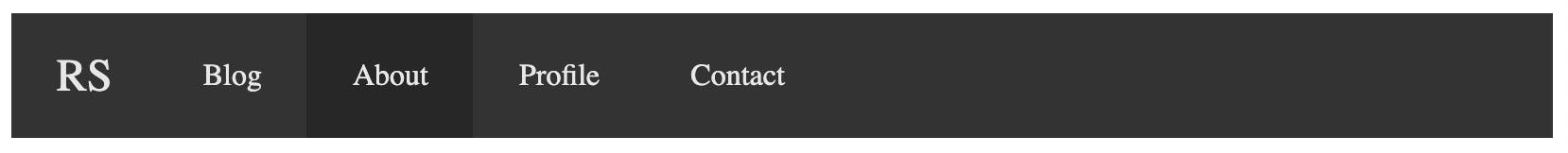
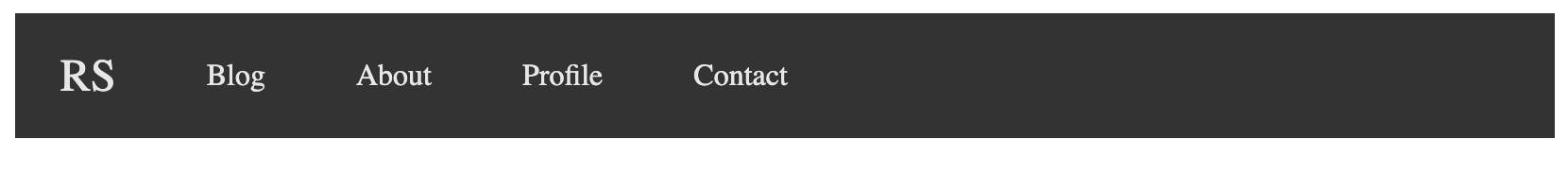
We will be building a simple navbar with HTML and CSS. We will use the below design as the guideline for our component.

Requirements
Below are the requirements we need to build the navbar.
- Navbar background-color is #333333
- Navbar hover background-color is #272727
- Navbar active background-color is #272727
- Text color is #e7e7e7
- Brand font-size is 24px
- Links should have 24px of padding all around
RSshould be a link
Implementation
Step 1
The first thing I do is ask myself what elements might make sense to build a navbar. With HTML we know we have semantic elements we can choose from. In this case, since we know it's a navigation component we will use the nav element as our wrapping container. Let's also add a class of navbar so we can apply styles later
<nav class="navbar"></nav>
Step 2
Next, I would review the content inside the navigation.
I would split the content into two parts:
- The brand content
- The navigational items
The reason I would split this up is that the brand content isn't necessarily a navigation item and I want the HTML to have the correct meaning.
Step 3
Next, let's implement option one from Step 2, The brand content. Since we know from the requirements it needs to be a link I would use the anchor tag. I will also add a class name of brand so we can style it later.
Our code should now look like this:
<nav class="navbar">
<a class="brand" href="#">RS</a>
</nav>

Step 4
Next, let's implement option two from Step 2, the navigational items. I would classify these as a list of links. Keeping with ensuring our HTML structure is semantic I would use a list to structure the items.
Our code should now look like this:
<nav class="navbar">
<a class="brand" href="#">RS</a>
<ul>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>

Step 5
Next, let's start adding some styles. I am going to use flexbox (checkout CSS-TRICKS for an in-depth explanation on flexbox) to align the brand and navigation horizontally and start adding some of the required styles.
Our styles should now look like this:
/* We don't want any links to be underlined. Let's remove that globally */
a {
text-decoration: none;
}
.navbar {
background-color: #333333;
display: flex;
/* let's align the items so everything is nice and centered */
align-items: center;
}
/* We want all links in the navbar to be #e7e7e7 */
.navbar a {
color: #e7e7e7;
}

Step 6
Next, let's style the list. Since we want the list to be horizontal we can use flexbox again to achieve this.
Our list styles should look like this:
.navbar ul {
/* Let's reset the margin and padding of the list so it's is flush. */
margin: 0;
padding: 0;
/* Let's remove the bullet points */
list-style-type: none;
/* display the list flex and align the items centered */
display: flex;
align-items:center;
}
Overall, our styles should look like this:
/* We don't want any links to be underlined. Let's remove that globally */
a {
text-decoration: none;
}
.navbar {
background-color: #333333;
display: flex;
/* let's align the items so everything is nice and centered */
align-items: center;
}
/* We want all links in the navbar to be #e7e7e7 */
.navbar a {
color: #e7e7e7;
}
.navbar ul {
/* Let's reset the margin and padding of the list so it's is flush. */
margin: 0;
padding: 0;
/* Let's remove the bullet points */
list-style-type: none;
/* display the list flex and align the items centered */
display: flex;
align-items:center;
}

Step 7
Next, let's style the brand and navigation links. We need to add the spacing around the brand and links.
Our link and brand styles should look like this:
.navbar .brand {
display: block;
color: #e7e7e7;
/* Remove padding from top/bottom and add 24px padding right/left */
padding: 0 24px;
font-size: 24px;
}
.navbar ul li a {
color: #e7e7e7;
padding: 24px;
/*Let's make the anchor display block.
This will ensure when we hover, focus, or is active we get the full width and height
of the container.
*/
display: block;
}
/* When a use hovers or focuses to a link change the background */
.navbar ul a:hover,
.navbar ul a:focus {
background-color: #272727;
}
Overall, our styles should look like this:
/* We don't want any links to be underlined. Let's remove that globally */
a {
text-decoration: none;
}
.navbar {
background-color: #333333;
display: flex;
/* let's align the items so everything is nice and centered */
align-items: center;
}
/* We want all links in the navbar to be #e7e7e7 */
.navbar a {
color: #e7e7e7;
}
.navbar ul {
/* Let's reset the margin and padding of the list so it's is flush. */
margin: 0;
padding: 0;
/* Let's remove the bullet points */
list-style-type: none;
/* display the list flex and align the items centered */
display: flex;
align-items:center;
}
.navbar .brand {
/*Let's make the anchor display block.
This will ensure when we get the full width of the container.
*/
display: block;
color: #e7e7e7;
/* Remove padding from top/bottom and add 24px padding right/left */
padding: 0 24px;
font-size: 24px;
}
.navbar ul li a {
color: #e7e7e7;
padding: 24px;
/*Let's make the anchor display block.
This will ensure when we hover, focus, or is active we get the full width and height
of the container.
*/
display: block;
}
/* When a use hovers or focuses a link change the background */
.navbar ul a:hover,
.navbar ul a:focus {
background-color: #272727;
}

Step 8
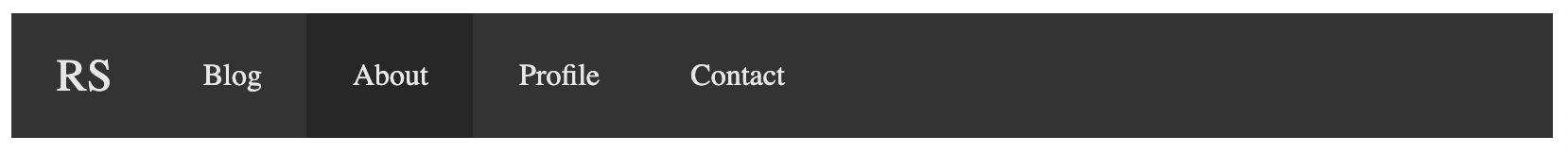
Next, we need one final piece, styling the active navigation link.
First, let's update the HTML to add the active class to the About link.
<nav class="navbar">
<a class="brand" href="#">RS</a>
<ul>
<li>
<a href="#">Blog</a>
</li>
<li>
<a class="active" href="#">About</a>
</li>
<li>
<a href="#">Profile</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
Next, let's add the active style. Since the active style is the same as focus and hover we can add the active styles to it:
.navbar ul a:hover,
.navbar ul a:focus,
.navbar ul .active {
background-color: #272727;
}
Overall, our styles should look like this:
/* We don't want any links to be underlined. Let's remove that globally */
a {
text-decoration: none;
}
.navbar {
background-color: #333333;
display: flex;
/* let's align the items so everything is nice and centered */
align-items: center;
}
/* We want all links in the navbar to be #e7e7e7 */
.navbar a {
color: #e7e7e7;
}
.navbar ul {
/* Let's reset the margin and padding of the list so it's is flush. */
margin: 0;
padding: 0;
/* Let's remove the bullet points */
list-style-type: none;
/* display the list flex and align the items centered */
display: flex;
align-items:center;
}
.navbar .brand {
/*Let's make the anchor display block.
This will ensure when we get the full width of the container.
*/
display: block;
color: #e7e7e7;
/* Remove padding from top/bottom and add 24px padding right/left */
padding: 0 24px;
font-size: 24px;
}
.navbar ul li a {
color: #e7e7e7;
padding: 24px;
/*Let's make the anchor display block.
This will ensure when we hover, focus, or is active we get the full width and height
of the container.
*/
display: block;
}
/* When a user hovers, focuses or if the link is active change the background */
.navbar ul a:hover,
.navbar ul a:focus,
.navbar ul .active {
background-color: #272727;
}

Full code below via codepen:
Conclusion
With some basic knowledge of HTML and CSS, we were able to create a fully functioning navbar component.
If you haven't already please follow me on Twitter (@RoccoSangllino) where I share more information on web development.
